NOTE
Unfortunately, Swift does’t support macros. That's why, DevMate Debug Menu is not available for Swift projects for now.
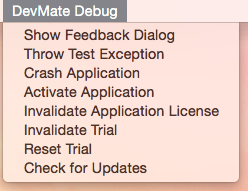
You can try out the DevMate Kit features using Debug menu. It allows you to initiate events directly from the main menu. It can be used when your project is in Debug build configuration.

Enable All Features of DevMate Debug Menu
You can just add
DMKitDebugAddDevMateMenu();function to-applicationDidFinishLaunching:to add all features mentioned below.
Testing Activations
Important!
If you want to test activation and trial features using DevMate Debug menu, you need to import Kevlar first in your app delegate class file:
#import "DMKevlarApplication.h" #import <DevMateKit/DevMateKit.h>
Add the following code inside -applicationDidFinishLaunching: method of your application delegate class:
DMKitDebugAddActivationMenu();
Then build and run the application and open activation window from Debug menu. You can get a test activation code in DevMate interface (Application > Setup > License types).
Testing Trial
Add the following code inside -applicationDidFinishLaunching: method of your application delegate class:
DMKitDebugAddTrialMenu();
if (!DMKIsApplicationActivated(NULL)) {
[DevMateKit setupTimeTrial:nil withTimeInterval:kDMTrialWeek];
}
Build and run your application. Now you can initiate, disable or reset your trial from the Debug menu.
Testing Issue Reporting
Add the following code inside -applicationDidFinishLaunching: method of your application delegate class:
DMKitDebugAddIssuesMenu();
[DevMateKit setupIssuesController:nil reportingUnhandledIssues:YES];
Build and run your application. Now you can crash your application or initiate test exception using the Debug menu, add some comments and send an issue report.
Testing Feedback
Create debug DevMate menu using the inline function. Add the following code inside -applicationDidFinishLaunching: method of your application delegate class:
DMKitDebugAddFeedbackMenu();
Build and Run your application. Now you can open feedback dialog using 'DevMate Debug' > 'Show Feedback Dialog' menu item. Write and send a feedback message.
Testing Updates
Add the following code inside -applicationDidFinishLaunching: method of your application delegate class:
DMKitDebugAddUpdateMenu();
Build and run your application. Initiate update check using DevMate Debug menu. If everything is OK, you should get 'You are up-to-date' message.
