If you would like to customize an appearance of the Embedded Store window, you should do it on the FastSpring side.
1. Log into your Springboard.
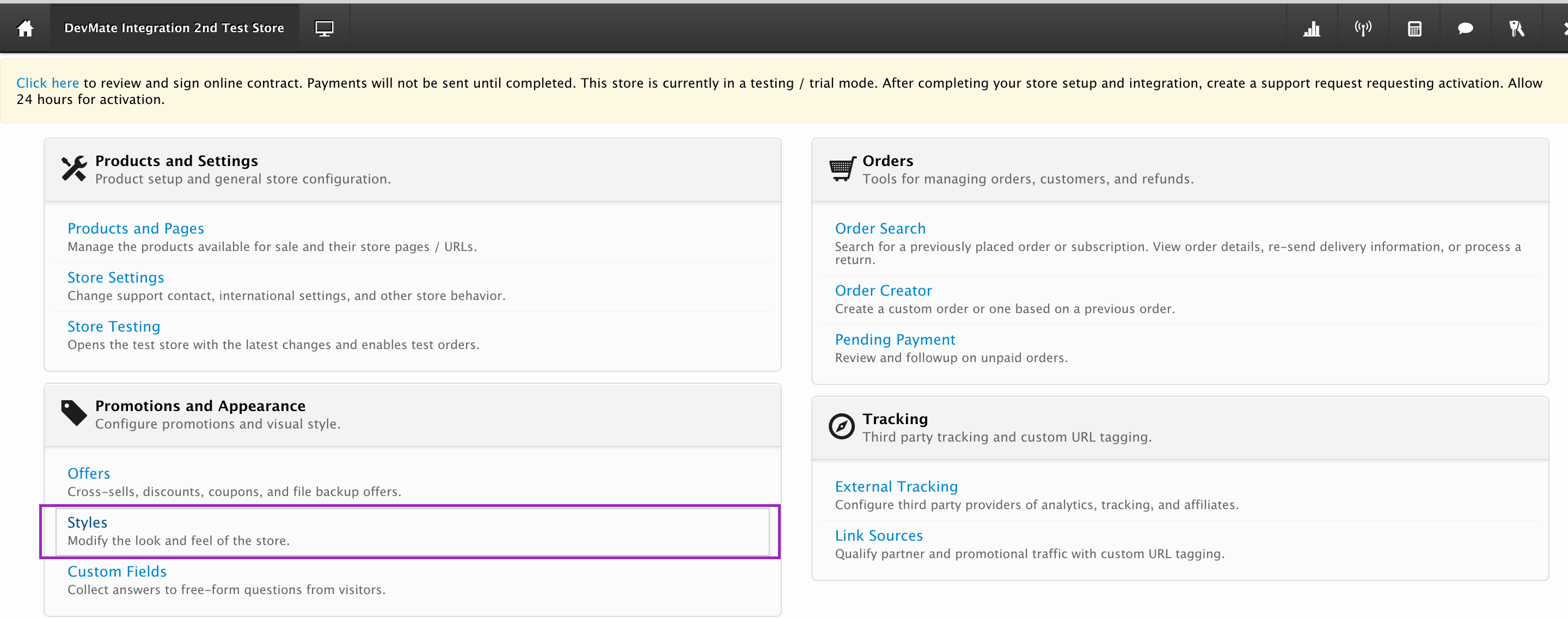
2. Select 'Styles' under 'Promotions and Appearance' section.

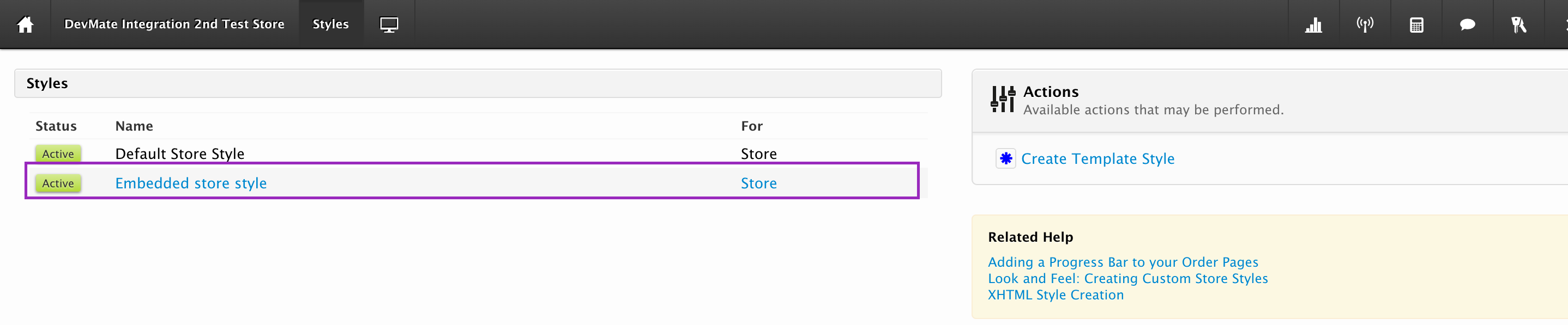
3. Select the store you’d like to configure.

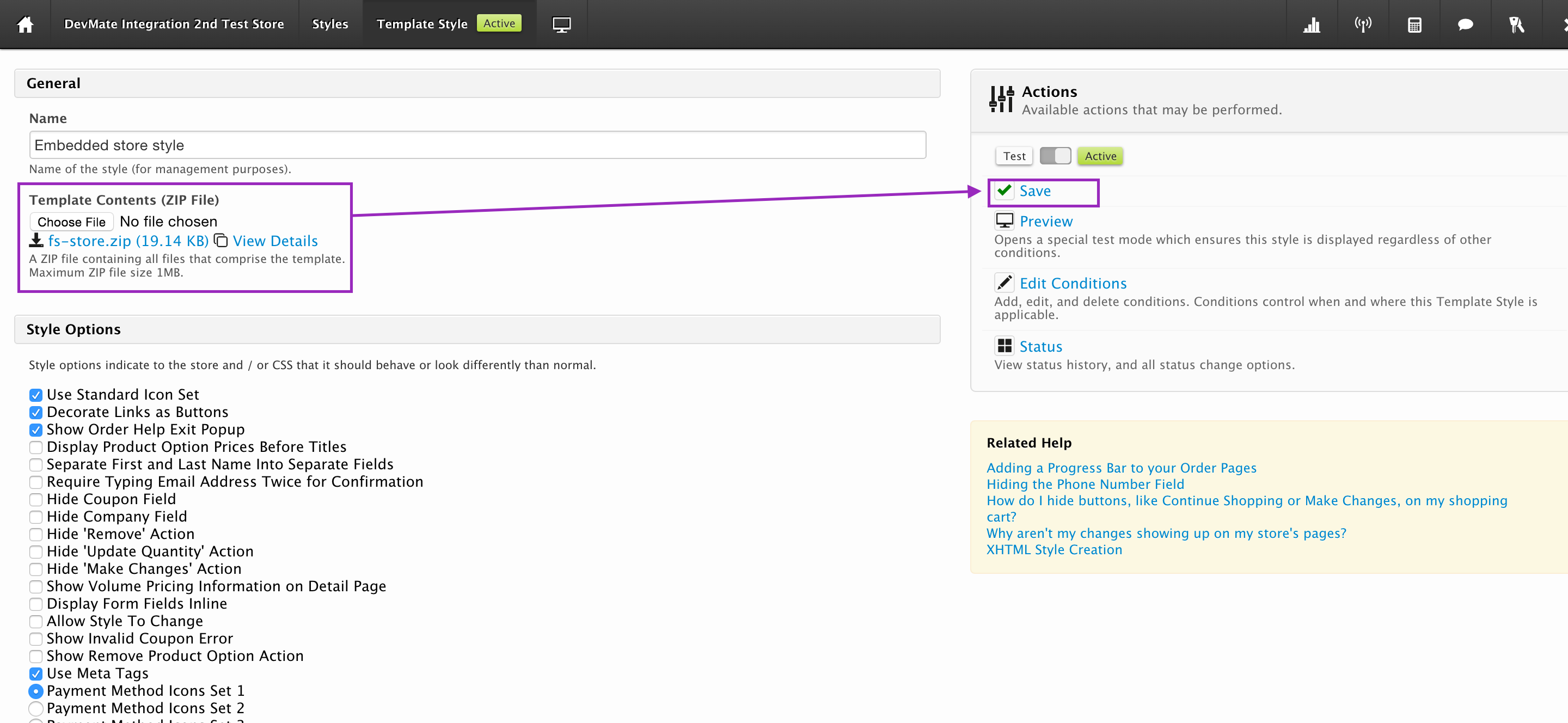
4. Upload the archive with styles.

5. Click Save.
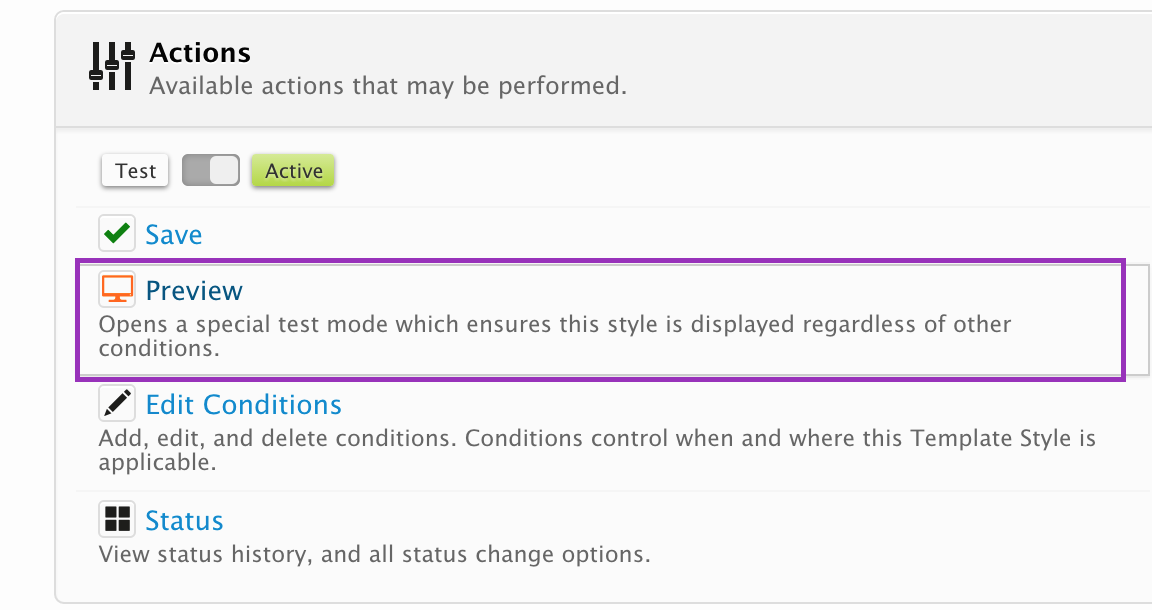
6. Click Preview to test changes.

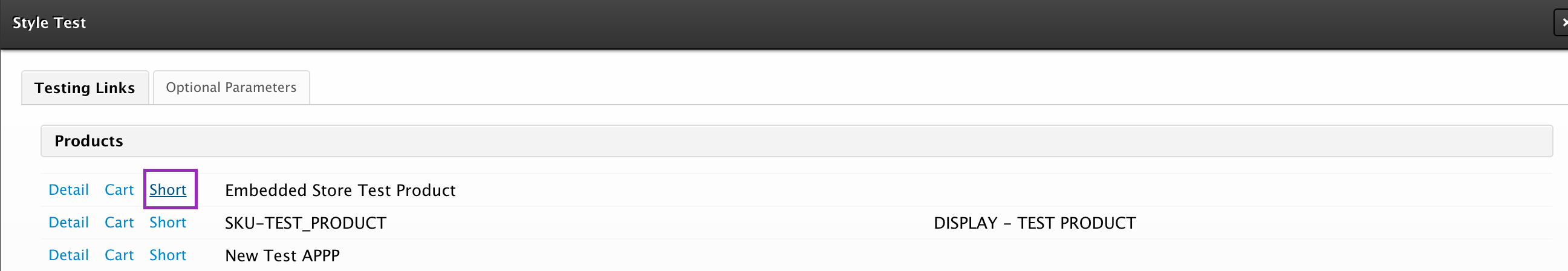
7. Click 'Short'.